🐉
続Gridアプリローンチ
作成日:
2022/02/13
3
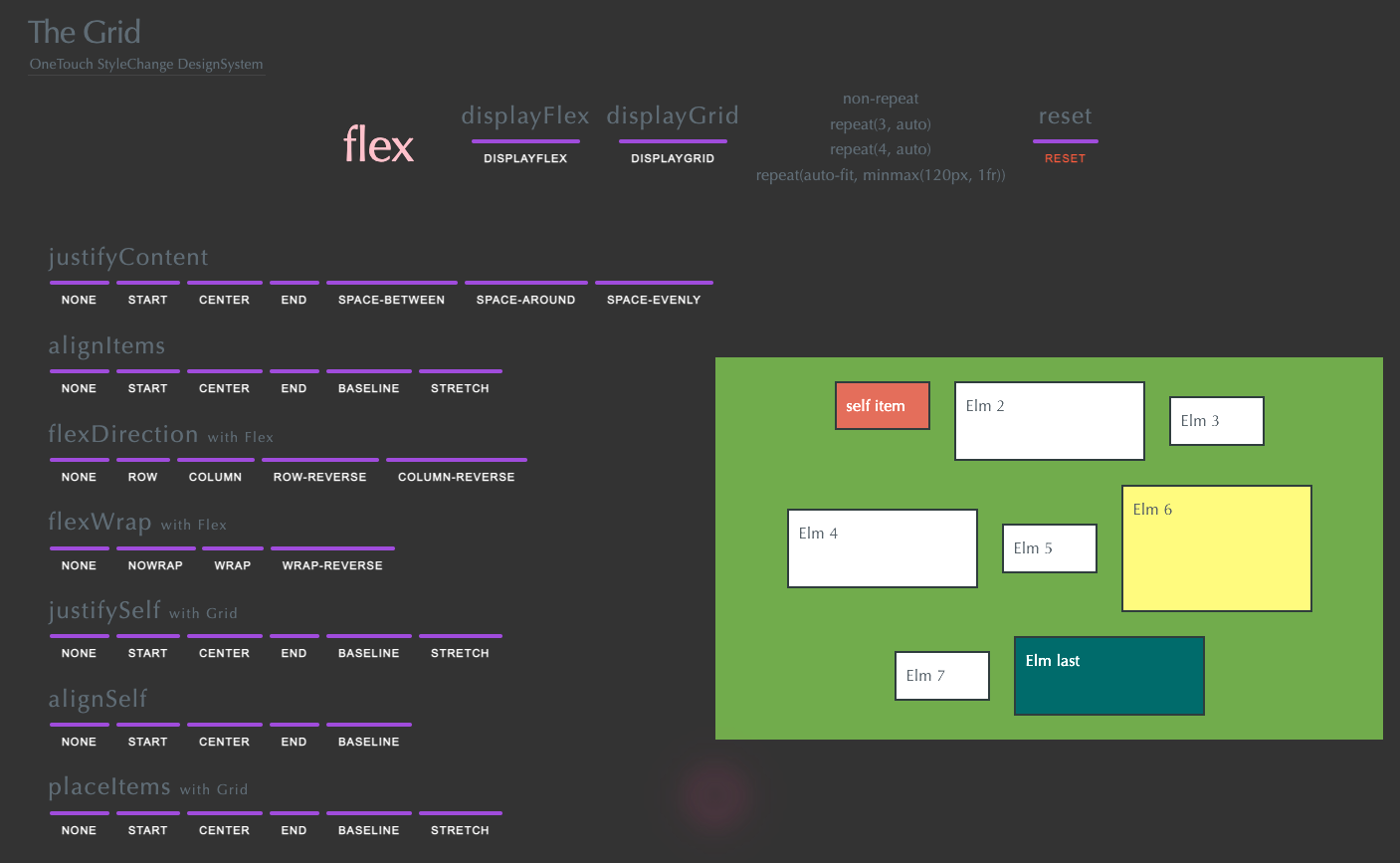
The Grid
アプリ 仮名/The Grid OneTouch StyleChange DesignSystem
グリッドのリアルタイムチェンジが可能なデザインシステム
https://boxpistols.github.io/OneTouch_StyleChange-Simple-DesignSystem/

Movie https://cln.sh/bh6YE7
ネイティブCSSでFlexBox + CSSGridのグリッドを実在に近いランダム性を持ったUIで、
flex/Grid各プロパティで同じ値だと「何がどう違うのか?」、変動の可視化と結果的なコード取得も可能なアプリを作ってみました
特にalign-selfなどモヤッと謎だったあたりの動きがはっきり分かるかと思います
これでコーディングも少し楽になるはず
Code
https://github.com/BoxPistols/OneTouch_StyleChange-Simple-DesignSystem
Sass環境のときはこれも引き続き使う
https://boxpistols.github.io/flexbox-mixin-template_2022/
課題
- 効いていないプロパティのhidden化など、UIUXの向上
- 宣伝活動、OSS活動
- 実務での利用のため、説明書を簡単に作成
- JavaScriptのファイル分割など、もっとスマートに出来るのではと思うので、リファクタリング
- SPAバージョンも検討
- CSS in jsなどモダンJavaScriptライブラリでも汎用出来るように設計
- 軽量フレームワークMilligramを使っているが、Milligram依存させない構造も考慮
- Milligramを踏襲したCSSデザインフレームワークの開発も今後視野に入れる
- Opimaフォントを指定しているが、Windownsのフォントデザインもリファクタリング
- タブレット、スマホ対応
- 海外のエンジニア/デザイナーにも使ってもらうための計画
フロントエンド&デザインエンジニア / UIUXデザイナー / Webマーケター / アクセリビリティエンジニア