Next.jsの画像表示
公式の解説 https://nextjs.org/learn/basics/assets-metadata-css/polishing-layout
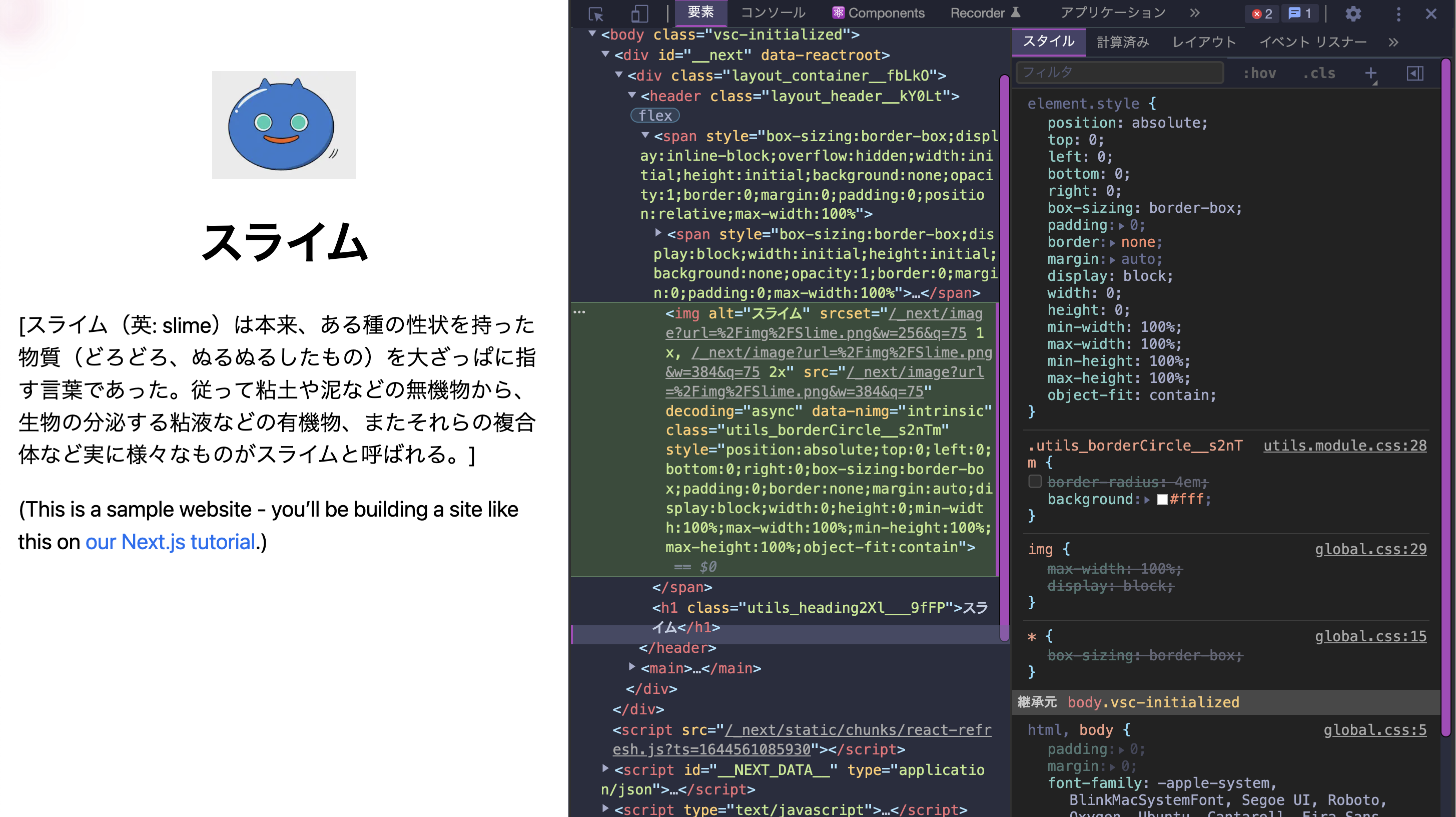
Affinity Designerで作成した自作のスライムで検証してみました

Gatsbyなどの最近のフロントライブラリもそうですが、今までレンダリングや描画パフォーマンスの一番のネックでもあった「画像処理」がガラッと変わってきているようです
画像処理自体だけの箇所でいうとWordPressいうとImageOptimizerなどが標準で設計されているイメージでしょうか。
レスポンシブがCSSでなく画像自体の切替が行われるために複数発生するかんじでしょうか。
HTML側にごっそり直書きされるスタイリングは10年かけて一周まわった感がありますが、こういうレンダリングが一番パフォーマンスが良いそうです。
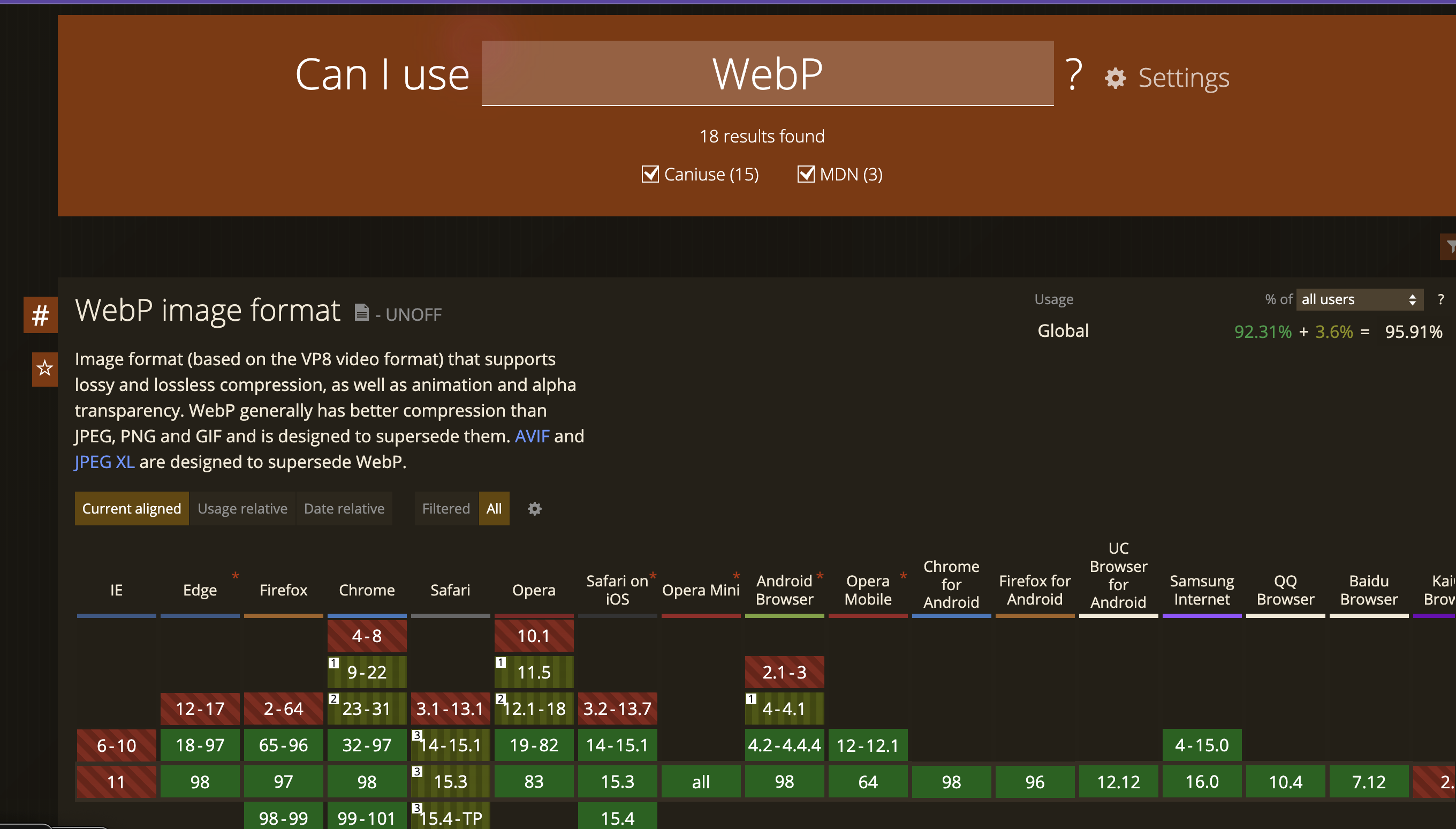
設定でWebP画像も使えそうですが、最もキレイで最も圧縮も可能で、アニメーション動画も対応可能なので、今後png/jpegから徐々にに取って代わっていくでしょうね。TypeScript同様に使わない理由の方が少なくなるので。
ちなみに特定技術の対応環境の調べ方は「Can i use xxx」 xxx=知りたいキーワードググるで一発で出ます。

- IEはもう無視して良いかと思います
- 例えシェアが残っていたとしても「セキュリティの責任」をマイクロソフト以上に自分個人で持つ自信があれば別ですが、ユーザーにとっても非常に危険ですし、いずれブラウザ自体自動消去されていくので、既に対応する必要は無いです
- 何らかの事情でクライアントさんがIEで開発していたら、危険性を十分に説明して、IE対応で開発するならコスト3倍くらいでご請求した方が良いですかね(Web制作でもIE対応は倍工数で見積る会社も多いです)
- それよりもiPhoneのメジャーアップデートを停止している8%程度?のユーザーへの対応が、今までのIE対応の悩みどころから同数同軸での悩みどころになるでしょう。
画像処理の最適化を半自動化しながらWebページ、ブログやメディアコンテンツ開発するのに昨年Gatsbyをしばらく使ってプロトタイプ作っていましたが、レンダリングは確かに早かったしデプロイも早かったです。
今度Next.jsのブログテンプレートも使って比較してみようかと思います
実際に使った教材
↓
基礎から始めるGatsbyJS入門
https://reffect.co.jp/react/gatsby-basic-tutorial-for-beginners
React & Gatsby開発入門 (技術の泉シリーズ(NextPublishing)) Kindle版
Unlimited加入なら0円
https://shrtm.nu/wq5Z