⚛️
React TypeScript プロトタイプ
作成日:
2022/01/07
4
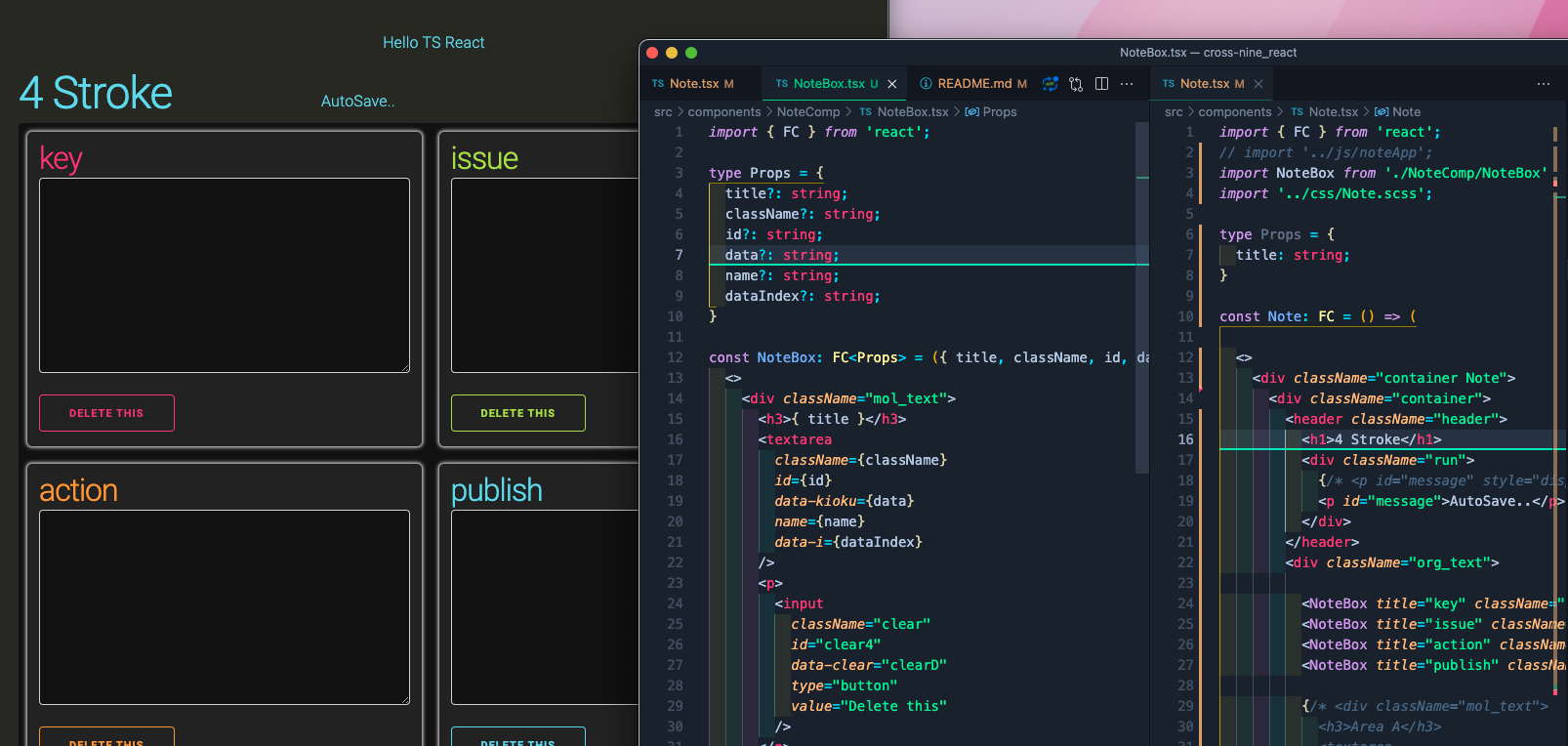
jQueryでプロトタイプ作っていたアプリを、TypeScript & Reactで改めて書こうとしたら当然毎行ごとにエラーが出る
いきなりDOMの制御ですぐ詰んだ
現状課題の把握は出来てきたので、課題の細分化をして切り分け、一人スクラムでチケット切っていく
およその課題分離
- React自体の課題
- Hooks/useXXX系などのReactエコシステムの把握と対応
- ページ分けをするならNext.jsも検討
- TypeScriptの検証把握(一旦ゆるく始める)
- Electron化の検証/Electronは最終的に組み込み先として検討(React開発中はガッツリ入れない)
- 最新版のElectron自体の検証
- デザイン
- 体験デザインとUIデザインは分離する
- 体験デザインとしては、必ずしもソフトウェアでなくても良い
- 効果が込めれば、クラウドワークスで簡易な秘書などを実際に雇う方向などでも良い
- UIデザイン
- エンジニアらしくMonokaiカラーなどもプロトタイプしてみる
- 余白名の抽象化など、他のプロダクトでも使えるくらい抽象化してみる
- これに乗じてオリジンなUIフレームワークを作るくらい見込んで抽象命名していく
- 体験デザインとしては、必ずしもソフトウェアでなくても良い
- 可能であればStorybook/Figmaでデザインガイド作成
- CSSは汎用性を考え、ブラウザデフォルトのカスタム変数側に寄せる
- 何度も出てくるUIセットはSCSSで@mixin
- 体験デザインとUIデザインは分離する
- データの保存フローの検証
- LocalStorage
- IndexDB
- fireStore
- AWS など検証
- DBファーストならRails先行でも良いかもしれない
その他WebPackの組み込み可否など検討
場合に寄ってはRailsベース/JamStackなども根本からひっくり返す事も視野に入れる
技術検証は出来るだけ1月中に
音声を出すならWeb AudioAPIのキャッチアップ

フロントエンド&デザインエンジニア / UIUXデザイナー / Webマーケター / アクセリビリティエンジニア