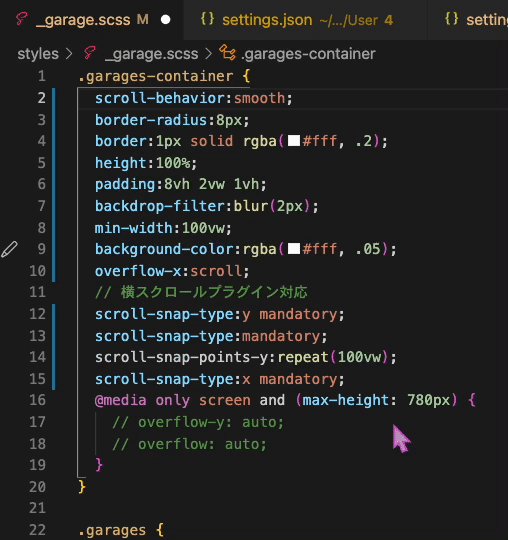
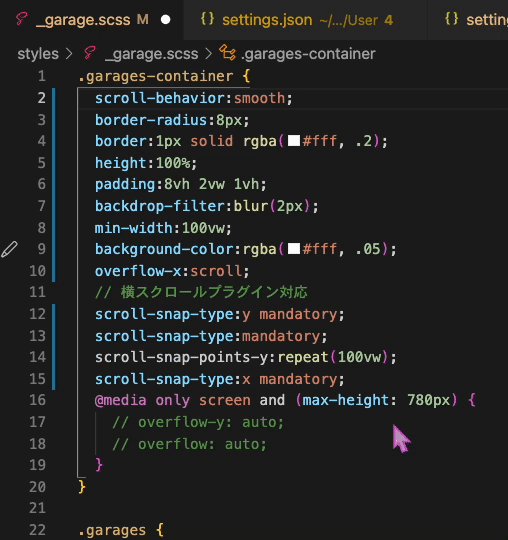
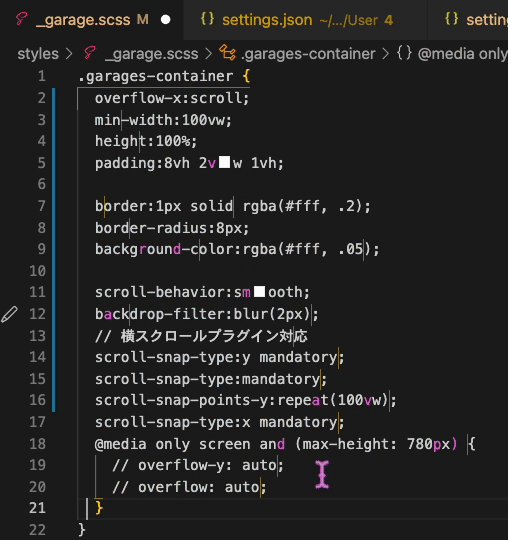
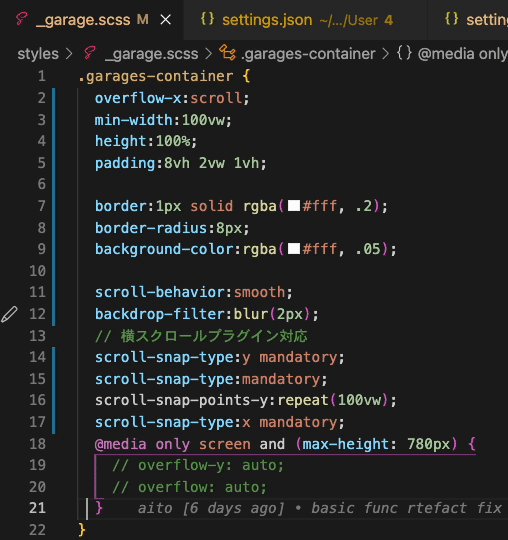
このためにCSS書いているんじゃないかというくらいに気持ちよくルール性を持って一発で並び替え、グルーピングしてくれる拡張機能の「CSSComb」

昨今では開発チーム単位でコーディング整形揺れが出ないようにPrettier/Styleint/ESLintで整形するのがスタンダードですが、CSS自体の詳細な並び方の秩序までは見てくれないようで、環境が許せばCSSCombを使います。
*CSS昆布かと思っていましたが、コーム(クシ)ですね、英単語勉強の成果が出てきました。
静的なWeb制作寄りなプラグインはAtom Editorの方がやや優勢な傾向で、そのためにAtomも最近まで使っていましたが、VSCodeでもちゃんと設定すれば使えました。
ガツガツCSS書くエンジニア自体がかなり減っているのか、あまり話題になりませんが、font-sizeって最初に書くか、positionはどの位置に書くか、など少し迷うし、厳密なルールを付けてしまえばチームの開発速度が落ちます。エンジニア自体がこのあたり「これはデザイナー領域なのでどっちでも良い、というか時間をここでかけられない」という傾向にもあり、エンジニアでもデザインでもあるグレーな領域です。
それこそ自動化してしまうのが良いタスクでしょう。
このプラグイン開発も最低限の更新で人気は無いですが、現状では上記課題を解決する唯一の方法かもしれません。
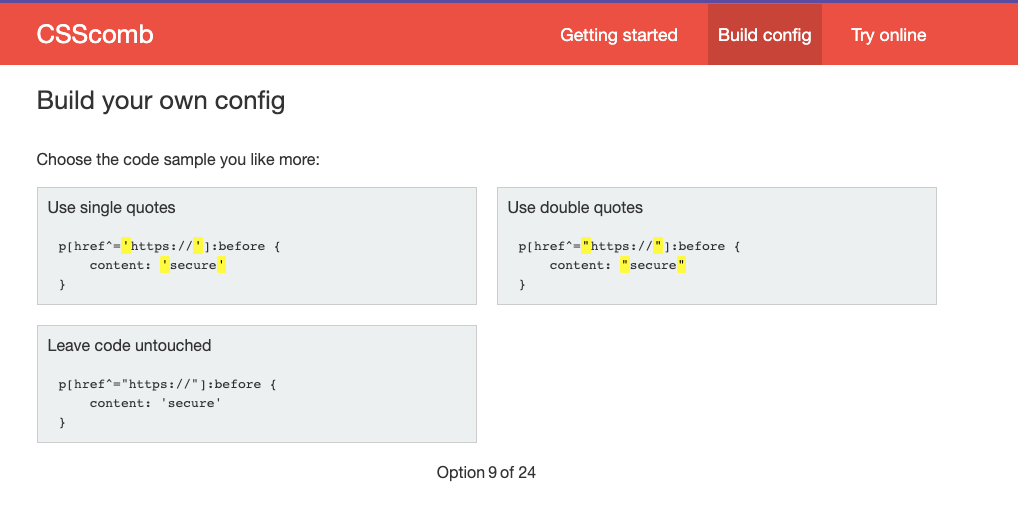
ちょっと何言ってるか分からない人用↓
オンラインで自分のコード貼り付けてお試しテスト https://csscomb.herokuapp.com/online
詳細設定 https://csscomb.herokuapp.com/config

Link:
https://github.com/mrmlnc/vscode-csscomb
https://marketplace.visualstudio.com/items?itemName=mrmlnc.vscode-csscomb
参考記事:
https://qiita.com/k__watanabe/items/e11769427233234fcfaa
https://miya-system-works.com/blog/detail/131
実際に自分が使っている設定ファイル
- https://github.com/BoxPistols/flexbox-mixin-template_2022/blob/main/.csscomb.json
- 作業フォルダ最上層部に.csscomb.jsonを作成、上記を貼る
- 上記プラグインインストール
必要あればVSCodeのsetting.jsonに以下追記
"csscomb.preset": ".csscomb.json",
"csscomb.syntaxAssociations": {
"postcss": "scss"
},