⚛️
Propsの見直し
作成日:
2021/12/25
4
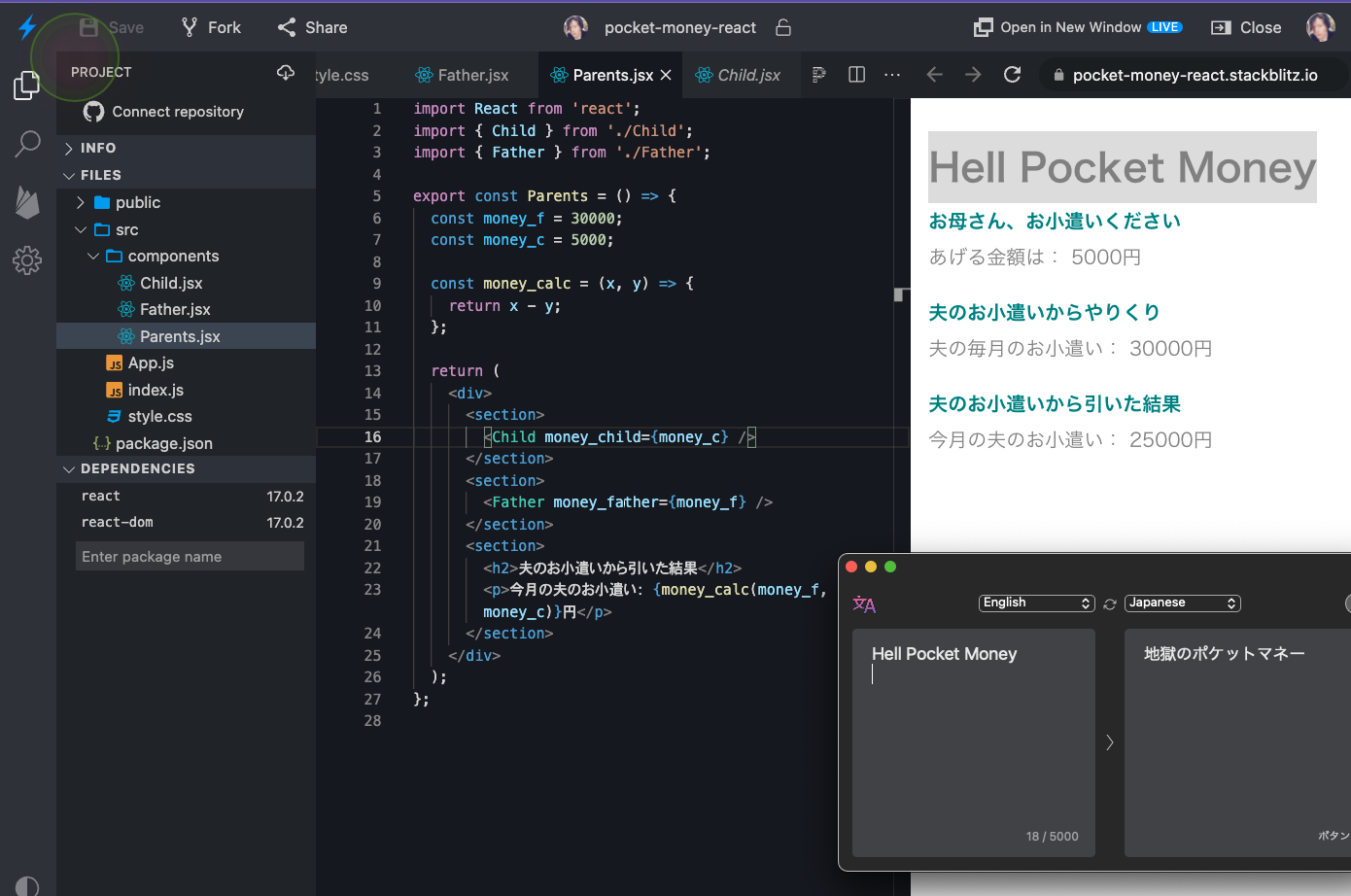
Reactのpropsがどこで何やってるのかすぐ分からなくなるので、最低限のコード量で、ゼロイチでストーリー性を持たせて整理してみたら混乱が収まった
コードに生活感を持たせると理解が早まる
コード共有:
https://stackblitz.com/edit/pocket-money-react?file=src/components/Parents.jsx

フロントエンド&デザインエンジニア / UIUXデザイナー / Webマーケター / アクセリビリティエンジニア