💈
久しくSassを書く
作成日:
2021/12/23
3
Sassは引数と真偽値の対応出来るの思い出した。
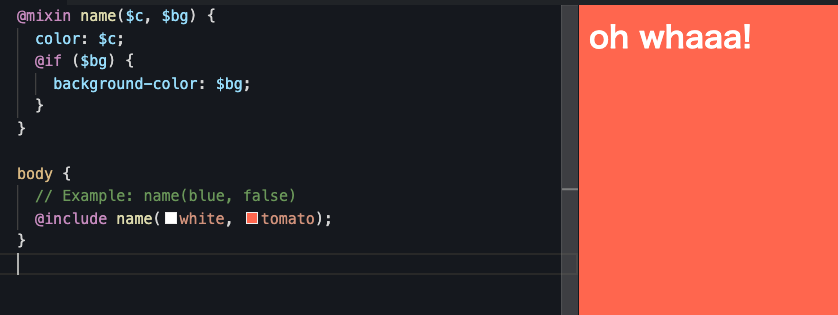
@mixin name($c, $bg) {
color: $c;
@if ($bg) {
background-color: $bg;
}
}
body {
// Example: name(blue, false)
@include name(white, tomato);
}
明日には違う誰かが続きを書くかもしれない想定で、他の例文などもマメにコメントアウトで書く習慣づけをしておくk

フロントエンド&デザインエンジニア / UIUXデザイナー / Webマーケター / アクセリビリティエンジニア