🐿
Pugの関数化
作成日:
2022/02/20
3
昨日知ったのですが、PugはHTMLの簡略だけでなく、コンパイル時にJavaScriptの基本機能も備えているらしいです。
JavaScriptのクラスや関数のように、仮引数を当てて処理自体だけを設計する関数と、それを呼び出して描画&実行するを分けられるそうなので、早速実行しました。
後でReact化しようと思っていたのですが、ますますReactを使う理由がなくなりました。
どうしようか検討中です。
見えない箇所の世界観も統一し、コード名自体も「ガレージ」「ストロークス」など工業/車用語系にまとめていっています。

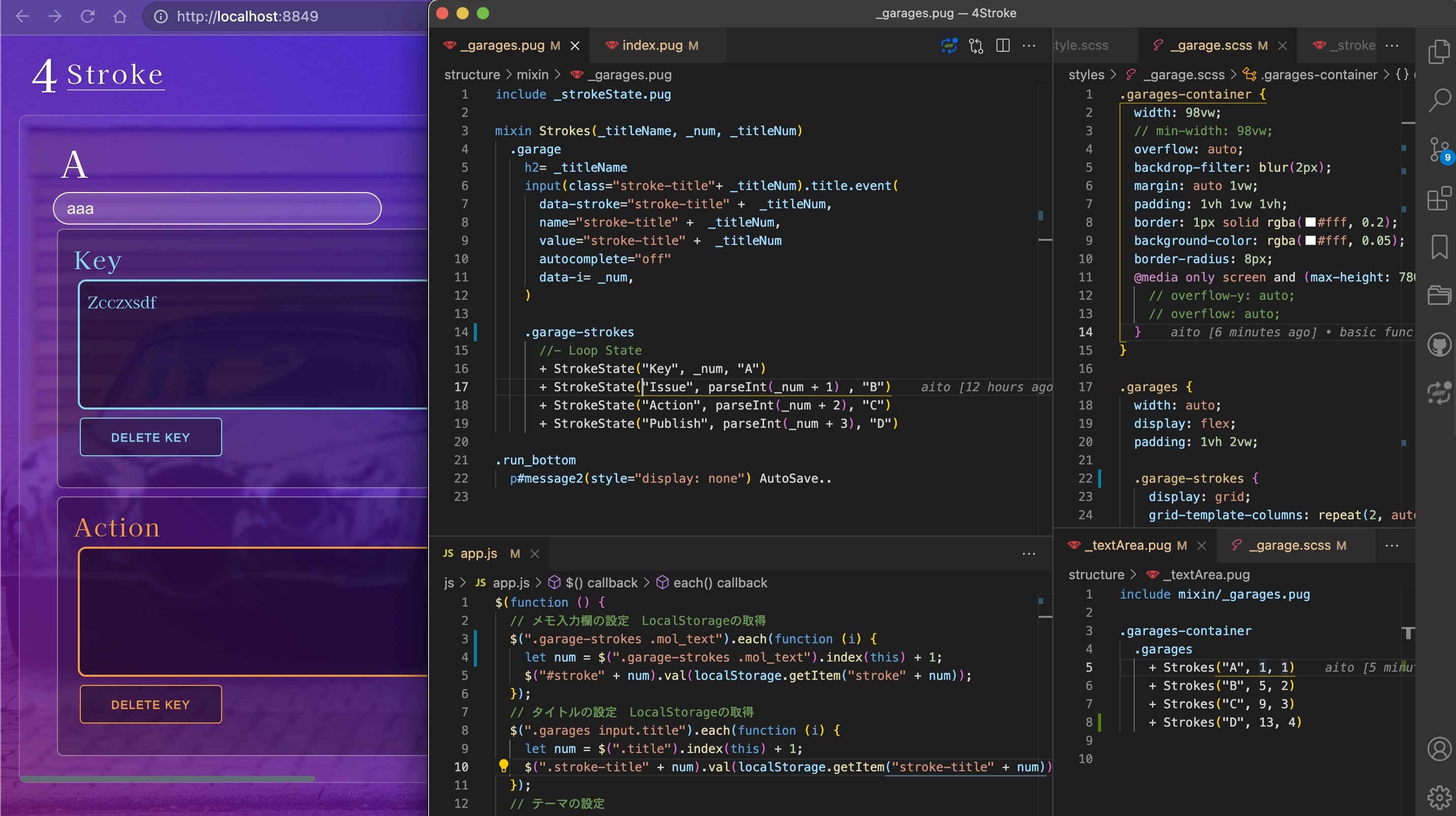
Pugコード一部 / ほぼJavaScript
include _strokeState.pug
mixin Strokes(_titleName, _num, _titleNum)
.garage
h2= _titleName
input(class="stroke-title"+ _titleNum).title.event(
data-stroke="stroke-title" + _titleNum,
name="stroke-title" + _titleNum,
value="stroke-title" + _titleNum
autocomplete="off"
data-i= _num,
)
.garage-strokes
//- Loop State
+ StrokeState("Key", _num, "A")
+ StrokeState("Issue", parseInt(_num + 1) , "B")
+ StrokeState("Action", parseInt(_num + 2), "C")
+ StrokeState("Publish", parseInt(_num + 3), "D")
include mixin/_garages.pug
.garages-container
.garages
+ Strokes("A", 1, 1)
+ Strokes("B", 5, 2)
+ Strokes("C", 9, 3)
+ Strokes("D", 13, 4)
フロントエンド&デザインエンジニア / UIUXデザイナー / Webマーケター / アクセリビリティエンジニア