🦓
Grid特化のデザインシステム構築中
作成日:
2022/01/29
4
Grid特化のデザインシステム構築中

他のあらゆる作業とインプットを止めて、急遽Gridにフォーカスしたデザインシステムを構築中
なぜ作るのか
- ずっと必要を感じていてなんとなく保留していたのを、どうせまた仕事でもプライベートでもGrid書くなら、今やった方が良い、と決めた
- CSS Gridがグリッドのすべてを解決してくれる訳ではなく、依然flex-boxの汎用が必要なのはどこの現場でも同じで、今後もしばらくは続きそうと判断した
issue/背景
- いろんな場所でこのような長い記述の直書きセットが書かれているが、やっぱり運用観点でもパフォーマンスとしてもよろしくない
display:flex-box;
justify-content:space-between;
align-items:center;
ではmixinして
@mixin flex-between-center {
display:flex-box;
justify-content:space-between;
align-items:center;
}
など追加していけば5-6個くらいで集結できるのでは、と思って毎回作成するが、少しだけ違うパターン、例えば折返しの有無や縦並びパターンなど加えていけば、20-30パターンまで増えてmixinの簡潔性の意味もなくなっていく
解決したいこと
- 個人開発チーム開発関係なく普遍的にぶつかる課題なので、ここはひとつ、優先度をあげて今現在汎用コンポーネント化させてクリアにしておきたかった
アクション
- 目標は極限までコード量と減らし、他のエンジニア/デザイナーがそのまま入ってきたとしても認識コストを下げた状態の汎用性を持たせたmixinを作っておく
- 今回自身から発信で、プロセスは全て自分でハンドリング出来るので、前記事のPropresを活用して以下の設定で言語選定をした。前提は「似たようなコードをなるべく繰り返し書かず、静的言語でも拡張させて活かす」
- JavaScript -> ゆるめのTypeScript、勉強も兼ねて
- CSS -> SCSS 今回のメイン
- HTML -> Pug HTMLの拡張、再利用可
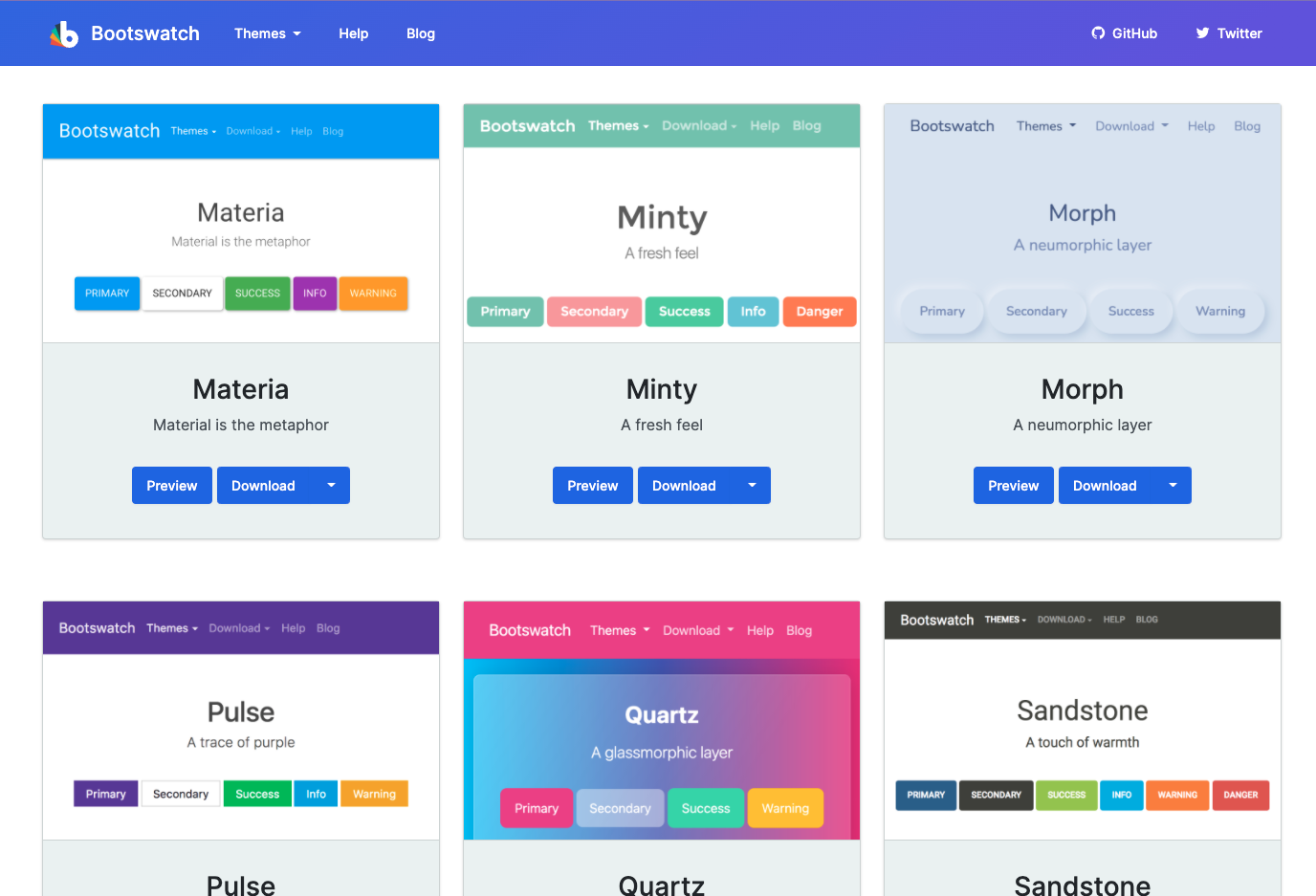
- UI Design -> *bootswatch(カラーセッティング用途)
フレームワーク無しでこのセッティングをWebPackやGulpなどで設定しようと思えば相当大変かと思われるが、Preprosだと数クリックですぐ立ち上がり、書いた瞬間自動コンパイルとページリロードが走ってくれる。
昨今のVue.js開発環境がちょうど上記あたりの技術選定ではないでしょうか。
Vueでポートフォリオ作成される方はエンジニアシップのPRとしてもHTMLをPug化しておくのもオススメです。
*CSSはメンバーの好みでSCSS/Sass/Stylusなど、ここはけっこう分かれますね
参考Vue.js+Nuxt.js+TypeScript+Pug+Sass - Qiita
*bootswatchはBootstrapの一番ネックになっている配色デザインを完全に書き換えて用意してくれる便利デザインテーマ。今回はガッツリBootstrapは使わないが、配色の利用だけでもプロトタイプ用途としてはかなり有用かと思われる。
https://bootswatch.com/

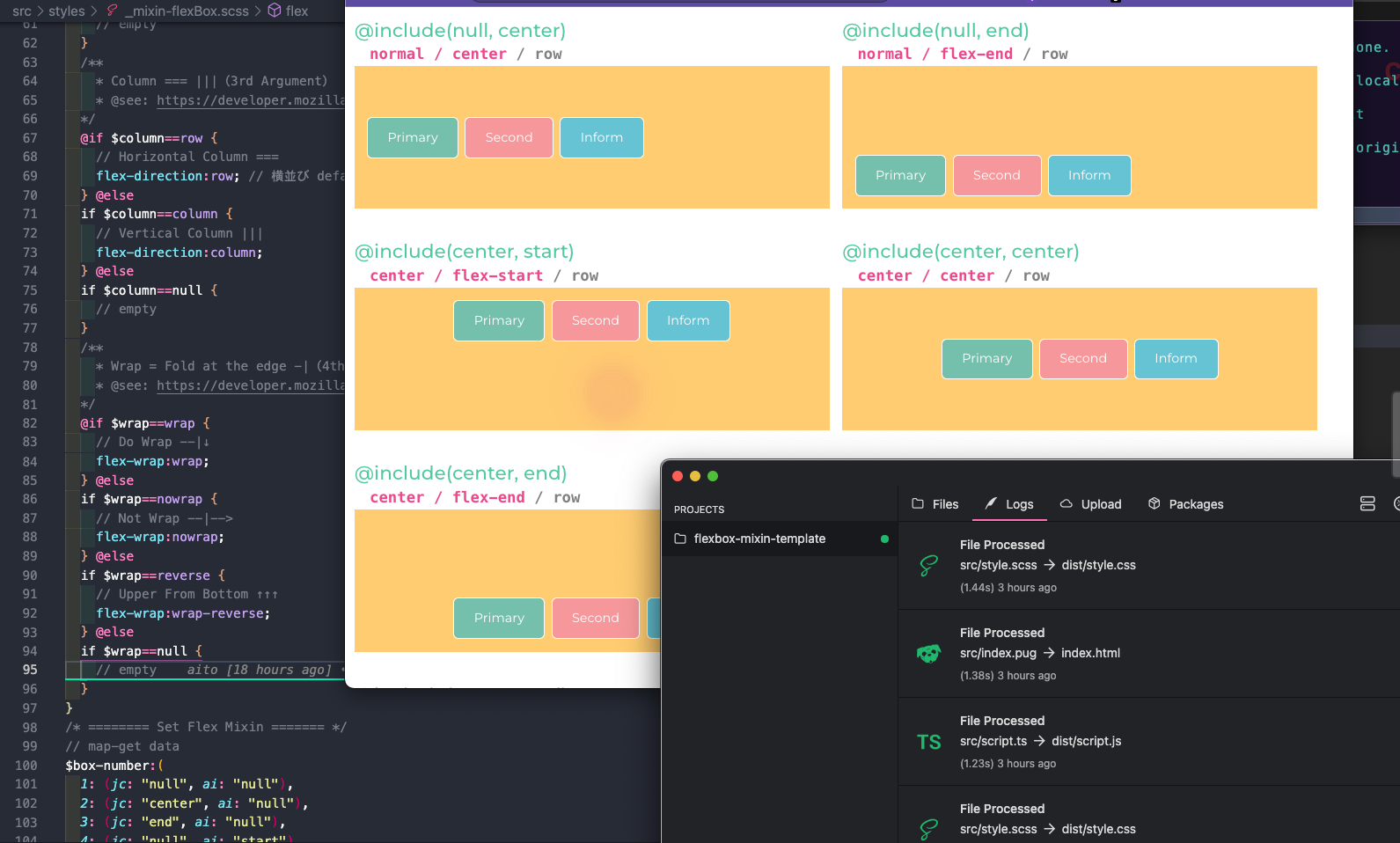
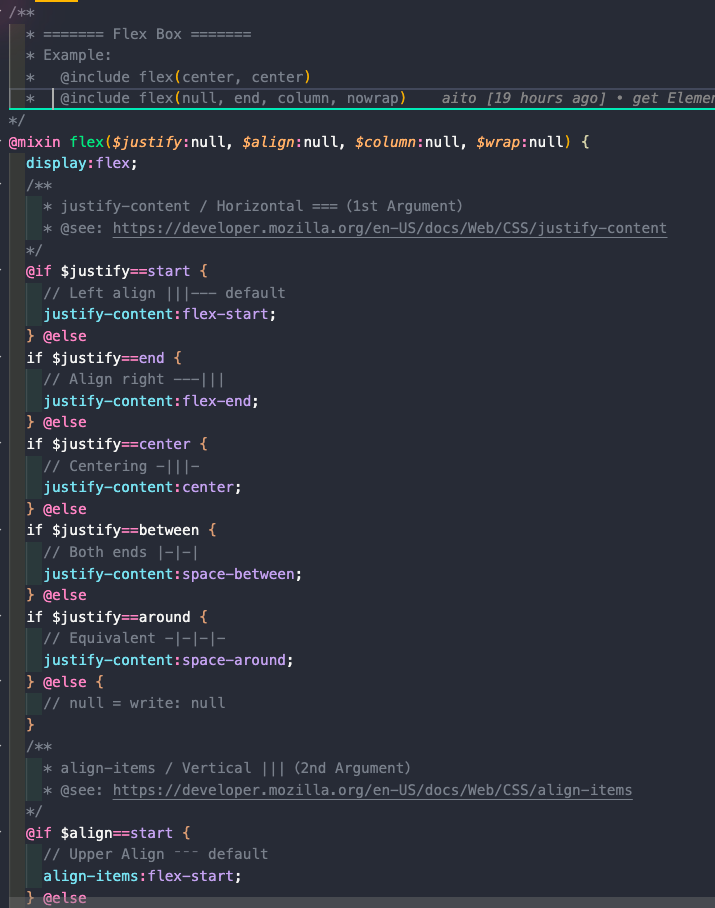
scss一部抜粋

- 意図としては個人開発であっても明日には誰かがこれを使うかも、という前提にしていて「自分がこれ仕込むので、みんはこの一行を書いてくれたら思うように使えますよ」という、コード以上に意図の伝達とメッセージが大事なので、コメントアウトをかなり多めに書きます。
- @see: で参考記事なども補足記述しておきます。(記号のルールは @TODO: @FIXME: 以外はチームによると思います)
- テキストだけで図式化出来そうなものは書いておきます
- 最重要なのは使い方のExampleコードをコメントアウト内でも書い置くこと
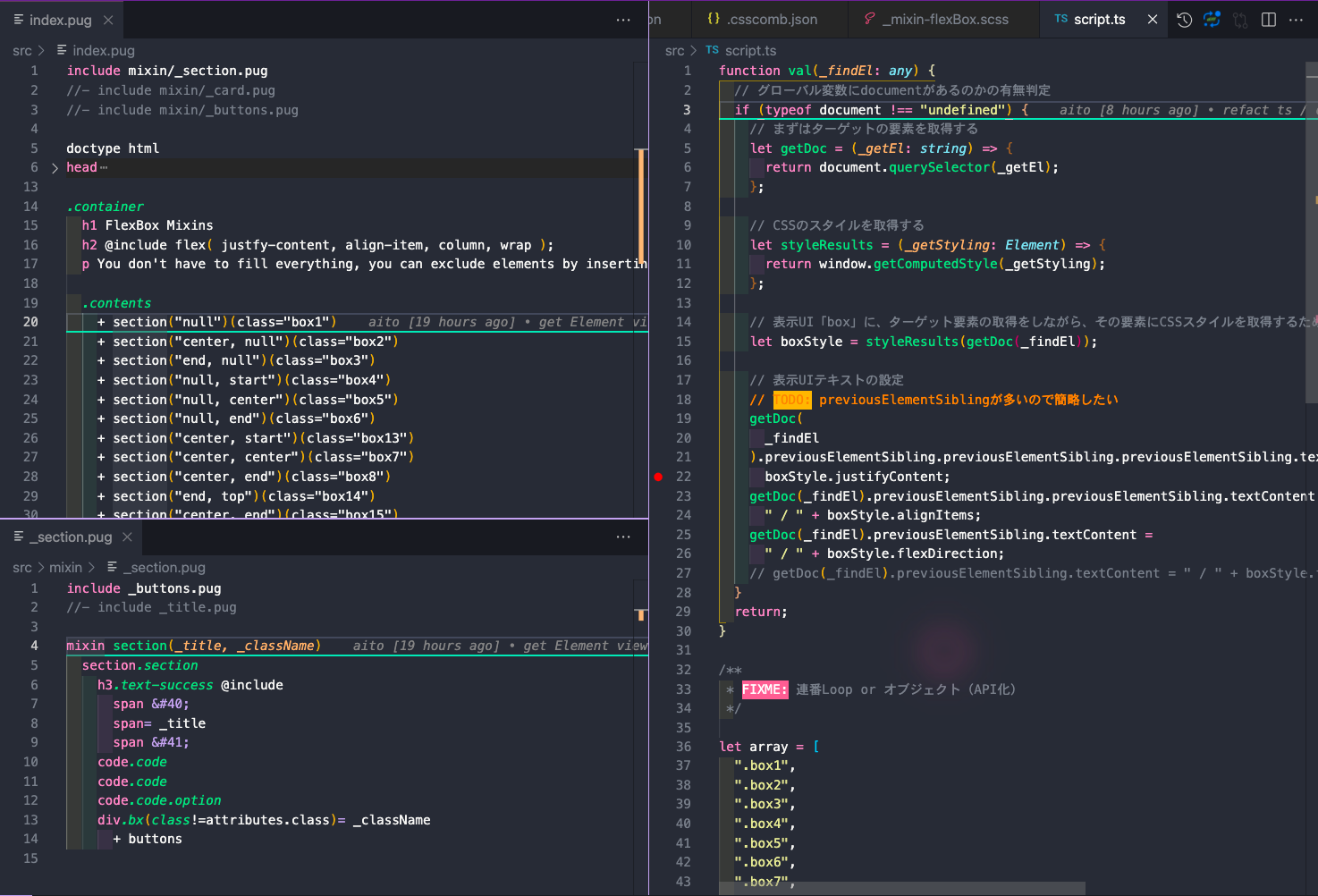
雰囲気TypeScript、pug

- CSSとHTMLだけでもよかったが、明らかに同じリズムの繰り返しで、これを全部静的に書いていくのはエンジニアじゃないという違和感が走りJavaScript(TypeScript)で取得したflex-boxの値をHTMLに返すようにした
- 明日3分早く寝るための仕組み作りに今日は徹夜する、くらいのマインドを大事にしています
- *実際には明日になれば「これでさらにもう1分早く寝る仕組みが出来るのでは?」が思いついてまた徹夜する
- 非常に荒くて完成されたものではないが、他のエンジニア/デザイナーのUX/DXとしては「要はこれをコピペすればこの配置が出来るんですよね?」なので、それはこの精度でも達成するのかなと思います
- pugはひさしぶりに書き、HTML言語でバグに数時間ハマるという経験をひさしぶりにしましたが、コンポーネント化(ミニマルなWordPress化みたいな)出来て使って良かったです
- JavaScriptは相変わらず苦手ですが、getComputedStyleの活用など普段あまり使わない関数の勉強にもなってよかったです
フロントエンド&デザインエンジニア / UIUXデザイナー / Webマーケター / アクセリビリティエンジニア